In a world where technology dictates nearly every aspect of our lives, mobile devices have become an extension of ourselves. These pocket-sized marvels have connected us to the vast universe of information and possibilities that lie at our fingertips. With a simple tap and swipe, we can access a wealth of knowledge, connect with loved ones from afar, or indulge in a seemingly endless array of entertaining content.
However, amid all the wonders of this digital era, there is one crucial element that can make or break our mobile experience: the web. How many times have you found yourself frustrated with a website’s slow loading speed, clunky layout, or unresponsive design on your mobile device? It’s an all-too-common occurrence that can leave us feeling disconnected from the seamless web experience we desire.
But fear not! In this article, we embark on an adventure into the realm of crafting a truly seamless web experience on our mobile devices. We’ll delve into the world of design, technology, and user experience, unlocking the secrets to transforming the internet into a realm of pure enchantment on the small screens we carry with us wherever we go.
Join us as we explore the art of mobile web development, unravel the mysteries behind responsive design, and discover the hidden treasures that lie at the intersection of user satisfaction and stunning visuals. Together, we’ll venture into the uncharted territory of optimizing web performance, bridging the gap between functionality and captivating design.
Get ready to unlock the potential of your mobile device, as we embark on a journey to craft a seamless web experience that will captivate your senses and leave you marveling at the possibilities that lie within your mobile’s grasp. It’s time to unlock the true potential of your digital companion and embrace a future where the web seamlessly integrates into every moment of our mobile lives! 

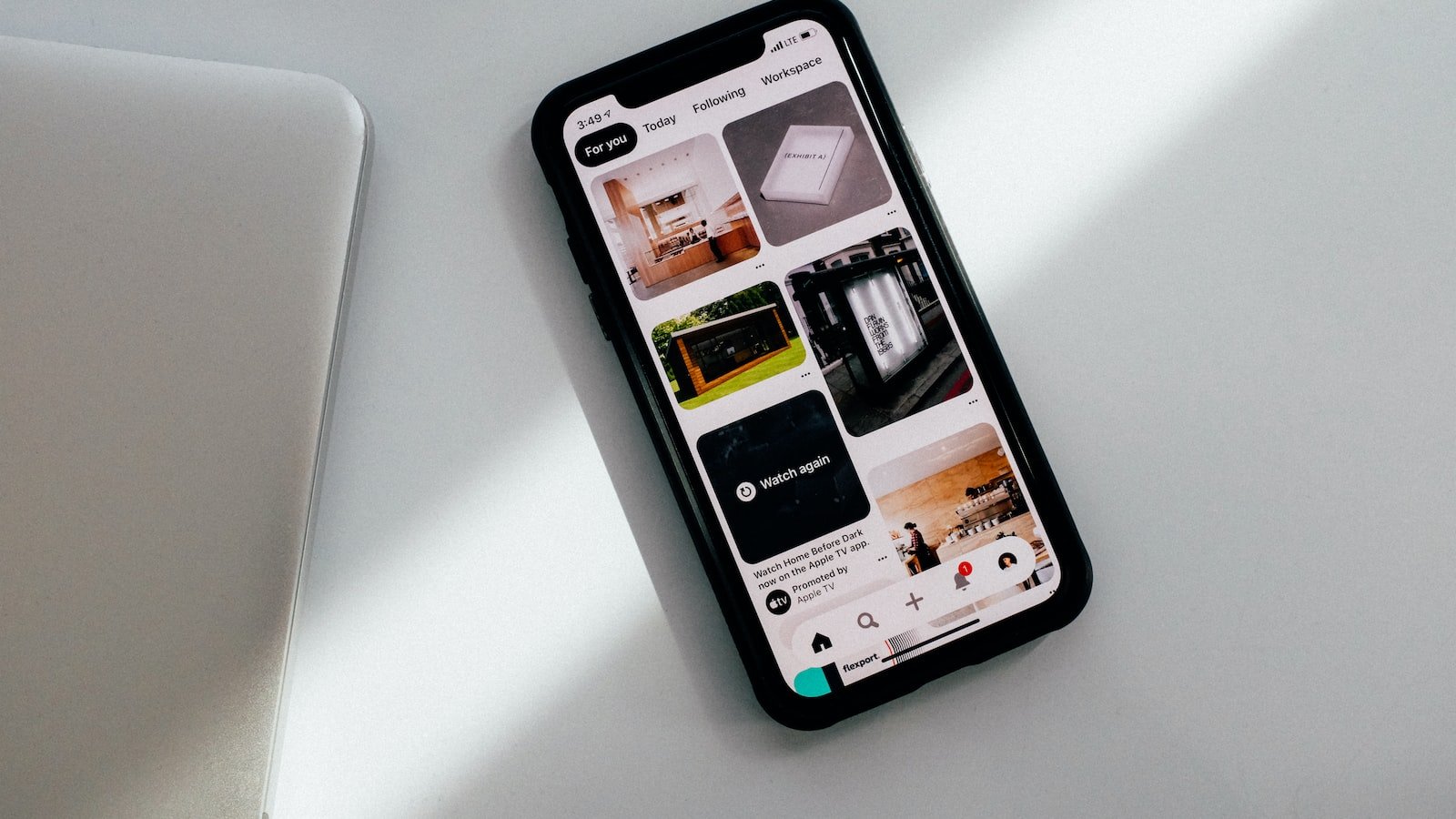
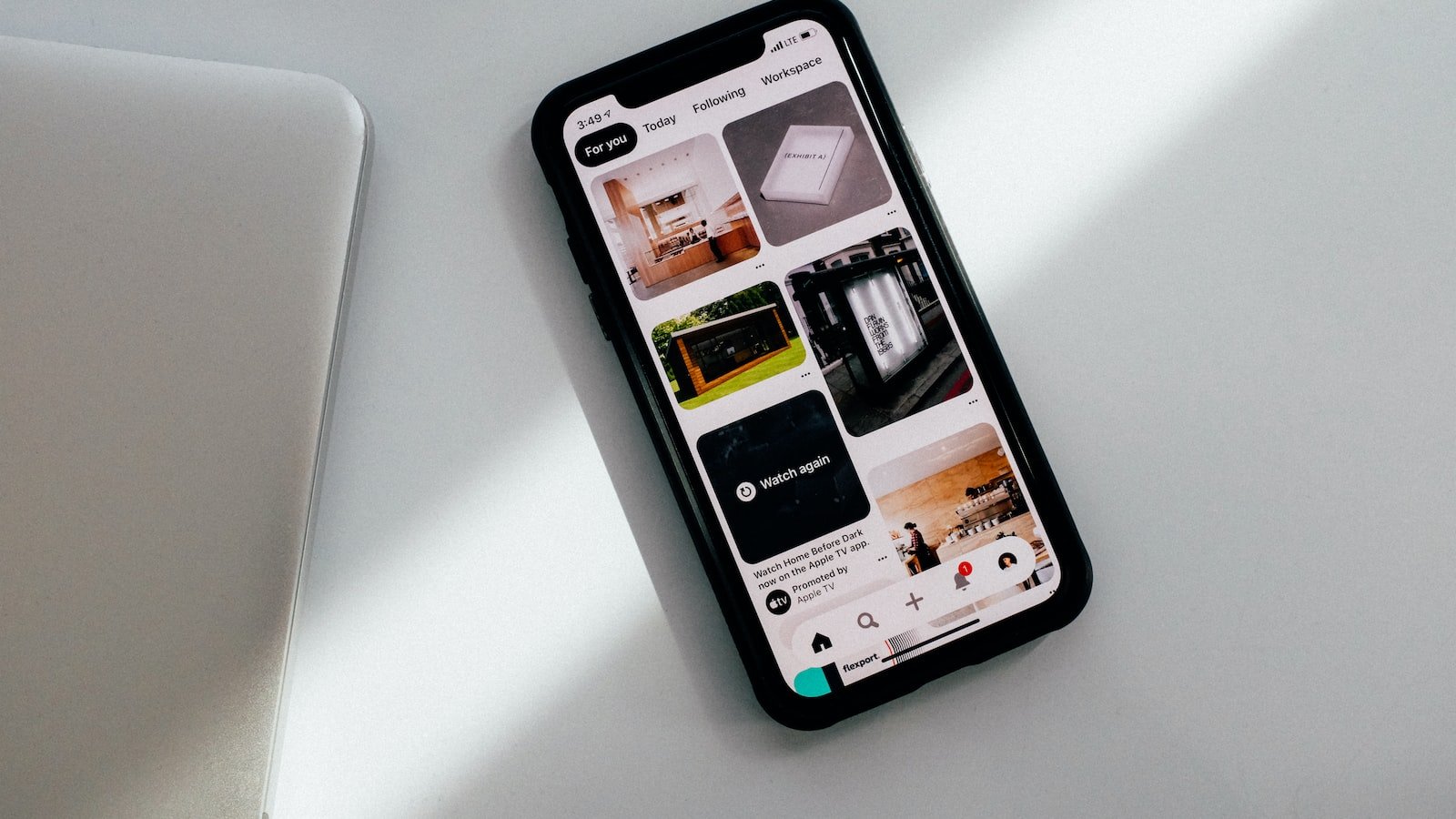
In today’s digital landscape, a mobile-first mindset is no longer a luxury, but a necessity for businesses to thrive. The emergence of smartphones and tablets has transformed the way people access and interact with the web. As a result, it is crucial for businesses to create a seamless web experience on every device, ensuring that users can seamlessly navigate and engage with their content, regardless of the screen size.rnrn rnWhen it comes to optimizing user interface (UI) for mobile, there are several key considerations and best practices to keep in mind. First and foremost, simplicity is key. Mobile screens are much smaller than desktop screens, so it is important to prioritize the most important information and functionalities. Utilizing a clean and minimalist design can help users easily navigate and find what they need. Additionally, using responsive design techniques can ensure that the UI adapts smoothly to different screen sizes, creating a consistent and intuitive experience. Considering the touch-centric nature of mobile devices, it is also important to make buttons and other interactive elements larger and easier to tap. By implementing these best practices, businesses can create an optimized UI that enhances the mobile user experience and increases engagement.rn
rnWhen it comes to optimizing user interface (UI) for mobile, there are several key considerations and best practices to keep in mind. First and foremost, simplicity is key. Mobile screens are much smaller than desktop screens, so it is important to prioritize the most important information and functionalities. Utilizing a clean and minimalist design can help users easily navigate and find what they need. Additionally, using responsive design techniques can ensure that the UI adapts smoothly to different screen sizes, creating a consistent and intuitive experience. Considering the touch-centric nature of mobile devices, it is also important to make buttons and other interactive elements larger and easier to tap. By implementing these best practices, businesses can create an optimized UI that enhances the mobile user experience and increases engagement.rn rnrnTo truly unlock the potential of a mobile web experience, it is essential to focus on accelerating mobile performance. Slow load times can be frustrating for users and can lead to high bounce rates. There are various techniques and tools available to improve load times and provide lightning-fast experiences. One such technique is optimizing images, using formats that are more suitable for mobile, such as WebP or JPEG 2000. Compressing and minifying code, as well as leveraging browser caching, can also help reduce load times. Moreover, utilizing a content delivery network (CDN) can distribute web content across multiple servers, reducing the distance between the user and the data, resulting in faster load times. By implementing these techniques and utilizing the appropriate tools, businesses can ensure that users have a seamless and speedy mobile browsing experience.
rnrnTo truly unlock the potential of a mobile web experience, it is essential to focus on accelerating mobile performance. Slow load times can be frustrating for users and can lead to high bounce rates. There are various techniques and tools available to improve load times and provide lightning-fast experiences. One such technique is optimizing images, using formats that are more suitable for mobile, such as WebP or JPEG 2000. Compressing and minifying code, as well as leveraging browser caching, can also help reduce load times. Moreover, utilizing a content delivery network (CDN) can distribute web content across multiple servers, reducing the distance between the user and the data, resulting in faster load times. By implementing these techniques and utilizing the appropriate tools, businesses can ensure that users have a seamless and speedy mobile browsing experience.
Q&A
Q: What does it mean to craft a seamless web experience?
A: Crafting a seamless web experience refers to the process of designing and developing a mobile website that ensures smooth navigation, effortless interactions, and an overall user-friendly interface. It involves creating a mobile site that adapts to different devices and screen sizes, while providing users with a consistent and enjoyable browsing experience.
Q: Why is it important to have a seamless web experience on mobile devices?
A: Having a seamless web experience on mobile devices is crucial in today’s digital landscape. With the increasing use of smartphones and tablets, more and more people access the internet through their mobile devices. Providing a seamless experience ensures that users can easily find information, engage with content, and complete transactions, ultimately boosting engagement, conversions, and customer satisfaction.
Q: What are the challenges in crafting a seamless web experience for mobile devices?
A: Crafting a seamless web experience for mobile devices brings about various challenges. One of the key challenges is the need to accommodate different screen sizes, resolutions, and orientations. Additionally, optimizing website performance to deliver fast loading speeds and quick interactions is another hurdle. Designing intuitive navigation and minimizing clutter while still offering comprehensive content can also pose a challenge. Balancing these factors demands skilled design and development expertise.
Q: How can responsive web design contribute to a seamless mobile web experience?
A: Responsive web design plays a crucial role in delivering a seamless mobile web experience. By utilizing flexible layouts, fluid images, and media queries, responsive design allows websites to adapt to different devices, ensuring that content is displayed optimally across screens. This enables users to effortlessly navigate through a website, regardless of the device they are using, providing a consistent and engaging experience.
Q: What are some tips for optimizing mobile websites to enhance the web experience?
A: Optimizing mobile websites requires attention to detail and consideration of user needs. Here are some tips to enhance the web experience:
1. Simplify navigation: Use clear and concise menus with easily clickable buttons for smoother navigation.
2. Streamline content: Prioritize important information and eliminate unnecessary elements to reduce clutter and improve readability.
3. Optimize page load speed: Compress images, minify code, and enable caching to ensure fast loading times, minimizing user frustration.
4. Implement intuitive touch controls: Make buttons, links, and other interactive elements easily tappable for a more natural user experience.
5. Prioritize mobile-first design: Start designing for mobile screens first, ensuring the core experience is seamless before scaling up to larger devices.
6. Test and iterate: Regularly test the mobile experience on different devices and gather user feedback to continuously improve and refine your website.
Q: How can businesses benefit from investing in a seamless web experience for mobile devices?
A: Investing in a seamless web experience for mobile devices can bring significant benefits to businesses. Firstly, it improves user engagement and satisfaction, leading to increased conversions and customer loyalty. Secondly, a seamless mobile experience boosts search engine visibility, as search engines prioritize mobile-friendly websites in their rankings. Finally, businesses that provide a seamless web experience for mobile users position themselves as technology-forward and customer-centric, which can enhance their brand reputation and competitive edge. As we conclude our journey into the realm of mobile marvel, we are awed by the power and endless possibilities that lie at our fingertips. Crafting a seamless web experience on our mobile devices has become an artistic endeavor, blending technology and creativity in a harmonious symphony.
From the intricate coding to the captivating design, it is clear that unlocking the true potential of mobile is an ongoing endeavor. As users, we have come to expect a web experience that is nothing short of extraordinary - a seamless blend of functionality, simplicity, and beauty. And with every passing day, developers and designers alike work tirelessly to meet and exceed these expectations.
Through the strokes of innovation and the strokes of imagination, we have witnessed the birth of truly immersive web experiences. The ability to seamlessly navigate through websites and applications on our mobile devices has become nothing short of a daily marvel. Gone are the days of clunky interfaces and slow-loading pages; now, we revel in the fluidity and speed with which we can explore the digital world.
But let us not forget the challenges that lie ahead. Our quest for a truly seamless web experience continues, for perfection is an ever-elusive goal. As technology advances, so too must our understanding of the possibilities it presents. The future holds promises of even greater mobility, interactivity, and connection, inviting us to dive even deeper into the world of mobile marvel.
So, dear reader, let us continue to embrace the fusion of art and technology, for it is within this harmony that the true magic of mobile lies. Let us keep pushing the boundaries, challenging our creativity, and honing our craft. Together, we will unlock the full potential of mobile and shape a web experience that is pure and seamless, captivating and intuitive.
As we bid farewell for now, remember to keep exploring, keep innovating, and keep crafting. The journey of unlocking mobile marvel knows no bounds, and it is with great anticipation that we await the wonders that lie ahead. Until then, may your web experiences be as seamless as the brushstrokes of a master artist.

