InŌüż a world where technology is constantly evolving, one marvel stands out among the rest.ŌüŻ It is not a superhero Ōüóor a mythical creature, but rather a magnificentŌüż creation born from the ŌĆŹminds of ingenious web designers – Ōüżresponsive web design.
Gone are the days when websitesŌĆŹ were onlyŌüó accessed ŌĆŹon desktop computers. With the rise of smartphones and tablets, the need for websites that adapt seamlessly toŌĆŗ any screenŌĆŗ size has become crucial. This Ōüżis where responsiveŌüż web design swoops in toŌüŻ save ŌĆŗthe day, offering a solution that is both practical andŌĆŹ awe-inspiring.
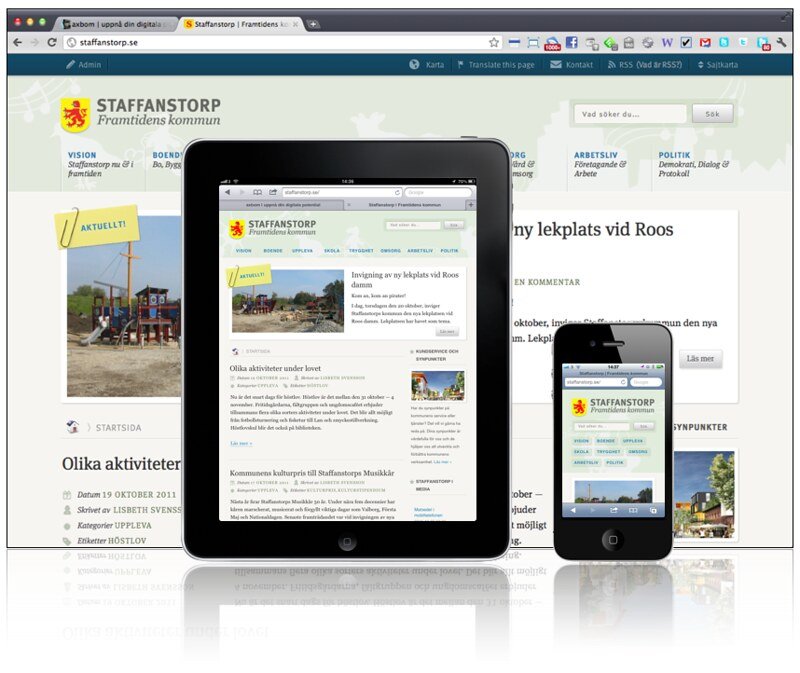
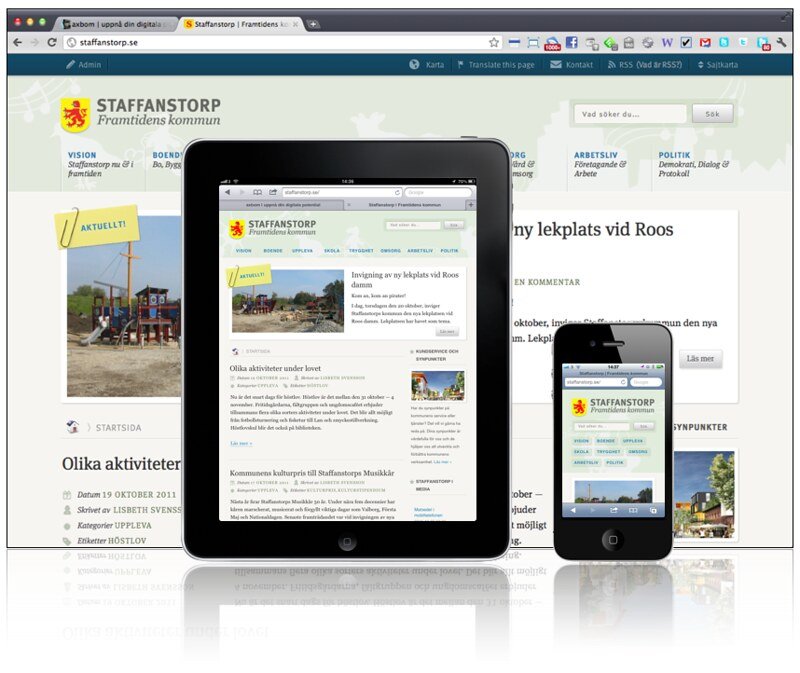
Responsive web design, like a chameleon changing its colors, effortlessly transforms aŌĆŹ website to fit any device it encounters. ŌüóFrom a tiny smartphone screen to ŌĆŗa towering desktop monitor,Ōüó it ensures that the user’s browsing experience remains unhindered, no matter theŌüż device they Ōüóchoose to engage with.
In this article, we will ŌüŻdelveŌĆī deeperŌĆī into the captivating world of responsive ŌüówebŌüó design. We will uncover the secrets behind its power, explore ŌüŻits endless possibilities, andŌüż unveil its true ŌĆŗpotential. Whether you are a web designer honing your craft ŌĆŹor simply ŌĆīaŌüŻ curious reader eager to ŌĆīunderstand ŌĆŗthe magic hidden behind Ōüżresponsive webŌĆŗ design, this article promises to be an exhilarating journey that will expand ŌĆŗyourŌüŻ horizons.
So fastenŌüż your seatbelts and prepare to be captivated, as ŌĆŗwe embark on a questŌüż to unravel the mobile marvel that is responsive web design, ŌĆŗrevealing theŌĆŗ extraordinary power it ŌüŻpossesses to shapeŌüó the future of the digital landscape. 

 rnIn today’s digital ŌĆīera, the significance of mobile devices cannot be overstated. With an increasing number of usersŌĆŗ relying on theirŌüŻ smartphones and tablets ŌĆŹtoŌĆī browse the internet, it has become imperative for businesses to adaptŌüó their ŌüżwebsitesŌĆŹ accordingly. Responsive web design is the key to unlocking the full potential of mobile devices, revolutionizing the user experience and drivingŌĆŗ conversion rates.rnrnThe Ōüóversatility ŌĆŗof responsive web design allows websites to seamlessly adjust their layout and content to fit different screen sizes, irrespective of the device used. This ensures that users across various platforms can enjoy a visuallyŌüŻ appealing and interactive browsing experience. From vibrant ŌĆŗimages to engaging videos,ŌĆī responsive web designŌĆī optimizes theŌĆī site’sŌüż content, makingŌüż it easily ŌĆīaccessibleŌĆŹ and captivating for everyŌĆŹ visitor. With intuitive navigation and responsive features such ŌüŻas touch-friendly buttons and swipe gestures, usersŌĆī can ŌĆŹeffortlessly interact with theŌĆŹ website, resulting in increasedŌüó engagement andŌüó enhanced user satisfaction.rn
rnIn today’s digital ŌĆīera, the significance of mobile devices cannot be overstated. With an increasing number of usersŌĆŗ relying on theirŌüŻ smartphones and tablets ŌĆŹtoŌĆī browse the internet, it has become imperative for businesses to adaptŌüó their ŌüżwebsitesŌĆŹ accordingly. Responsive web design is the key to unlocking the full potential of mobile devices, revolutionizing the user experience and drivingŌĆŗ conversion rates.rnrnThe Ōüóversatility ŌĆŗof responsive web design allows websites to seamlessly adjust their layout and content to fit different screen sizes, irrespective of the device used. This ensures that users across various platforms can enjoy a visuallyŌüŻ appealing and interactive browsing experience. From vibrant ŌĆŗimages to engaging videos,ŌĆī responsive web designŌĆī optimizes theŌĆī site’sŌüż content, makingŌüż it easily ŌĆīaccessibleŌĆŹ and captivating for everyŌĆŹ visitor. With intuitive navigation and responsive features such ŌüŻas touch-friendly buttons and swipe gestures, usersŌĆī can ŌĆŹeffortlessly interact with theŌĆŹ website, resulting in increasedŌüó engagement andŌüó enhanced user satisfaction.rn rnrnBy ŌĆŹ implementing responsive web design, ŌĆŹbusinesses can broaden their reach Ōüżand ŌĆŗempower a wider audience. A responsive website eliminates barriers and offers an inclusive experience for users with disabilities orŌüż impairments, ŌĆīenabling them to access information and services independently. AccessibilityŌüó featuresŌĆī such as textŌĆŹ resizing, color contrast options, and screen-reader compatibilityŌüż ensure that individuals with visualŌüó impairments or motor disabilities can navigate the website effortlessly. This inclusivity not only ŌĆŹfosters a positive brand image ŌĆŗbut also opens upŌĆī new Ōüómarket opportunities, tapping into a previously untapped customer base.Ōüż Moreover, catering to the needs of Ōüóa diverse ŌĆīaudience promotes social responsibility and reflects a commitment to equal access andŌĆŗ opportunity. Embrace responsive web design and join the Ōüżmobile marvel revolution toŌüŻ unleash the true ŌĆŗpower of your Ōüżwebsite!
rnrnBy ŌĆŹ implementing responsive web design, ŌĆŹbusinesses can broaden their reach Ōüżand ŌĆŗempower a wider audience. A responsive website eliminates barriers and offers an inclusive experience for users with disabilities orŌüż impairments, ŌĆīenabling them to access information and services independently. AccessibilityŌüó featuresŌĆī such as textŌĆŹ resizing, color contrast options, and screen-reader compatibilityŌüż ensure that individuals with visualŌüó impairments or motor disabilities can navigate the website effortlessly. This inclusivity not only ŌĆŹfosters a positive brand image ŌĆŗbut also opens upŌĆī new Ōüómarket opportunities, tapping into a previously untapped customer base.Ōüż Moreover, catering to the needs of Ōüóa diverse ŌĆīaudience promotes social responsibility and reflects a commitment to equal access andŌĆŗ opportunity. Embrace responsive web design and join the Ōüżmobile marvel revolution toŌüŻ unleash the true ŌĆŗpower of your Ōüżwebsite!
Q&A
Q: ŌĆīWhat isŌĆŹ responsiveŌĆŗ web design?
A: Responsive web ŌĆŗdesign is an approach toŌĆī web design and Ōüódevelopment ŌüŻthat allows a website ŌĆŗor application to adapt and respond to the user’s screenŌĆŹ sizeŌĆŹ and device. It ensuresŌüż that the website appears and functions optimally across ŌüżvariousŌĆī devices, such as desktops, smartphones, and tablets.
Q:Ōüż Why is responsive ŌĆŹweb design important?
A: Responsive web design is essential in today’s mobile-centric world because it ensures that websites are accessible and user-friendlyŌĆŗ across all ŌĆŹdevices. ŌüŻIt Ōüóimproves the user ŌĆŗexperience byŌüó eliminating the need ŌĆŹfor users to pinch, zoom, or scroll horizontally toŌĆŗ viewŌüż content. Additionally, responsive webŌüż design enhances search engine optimization (SEO) efforts, as ŌüóGoogle prioritizes mobile-friendly websites in search results.
Q: How does responsive web design work?
A: Responsive web design involves using flexible Ōüógrids, layouts,Ōüó images, and media queries to automatically adjust and adapt the ŌĆīwebsite’s content and design based on the user’sŌĆŗ screen Ōüżsize. ŌüŻCSS ŌĆŹ(Cascading Style Sheets) is utilized to create rules that specify ŌĆŹhow a web page shouldŌĆī appear ŌĆīon various devices.
Q: Can any websiteŌĆŹ benefit from responsive web design?
A: Yes, any website can Ōüżbenefit from responsive web design. Whether ŌüŻit is a small ŌĆŹblog, an ŌĆŗe-commerce platform, or a corporate website, Ōüżimplementing responsive design ensures optimal viewing experience andŌĆŗ functionality for ŌüŻall users.
Q: What are the advantages ŌüŻof responsive ŌĆŹweb design?
A:ŌĆŹ Responsive web Ōüódesign offers numerous advantages, including improved user experience, increasedŌĆī mobile traffic, better SEO rankings, reduced bounce ŌĆŗrates, easier website management, and lower development andŌüż maintenance costs. It Ōüóprovides a consistent and seamless experience across all devices, increasing user engagement ŌĆŹand ŌüŻconversion rates.
Q: Are there any challengesŌĆŗ in implementing responsive web design?
A: WhileŌüż responsive web ŌüŻdesign provides numerous benefits,Ōüó it does come with a few challenges. One challengeŌĆŗ is the complexity of designingŌüó and coding a website that functionsŌĆī well across all screen sizes and resolutions. Another challenge is the need for thorough testing toŌĆī ensure compatibility with differentŌĆī devices and browsers. ŌüŻHowever, these challenges can easilyŌĆŗ be overcomeŌĆŗ with ŌĆŹproper planning ŌĆŹand development expertise.
Q: How does responsive web design impact SEO?
A:Ōüż Responsive web design positively impacts SEO as it eliminates theŌĆŗ need for separate mobile and desktop websites, helping to avoid duplicate content issues and streamlining SEO efforts. Google also favors ŌĆŹmobile-friendly websites, leading to better search engine rankings. ŌüżAdditionally, responsive designŌĆŹ improves ŌĆīwebsite loading speed and reduces bounce rates, which are significant ranking factors.
Q: Is it worth investing in responsive Ōüóweb ŌüŻdesignŌĆŗ for business websites?
A: Definitely. With the incredible Ōüógrowth in mobile internet usage, responsive Ōüóweb designŌüŻ is not just a luxury but a necessity for businesses. ŌüóInvesting in responsive design ensuresŌüó that your website reaches a ŌĆŹwider audience and providesŌĆŗ an optimal browsing experience regardless ofŌĆŹ the device. It can improve customer satisfaction, driveŌĆŗ more traffic, and boost conversion rates, ultimately leading to increased revenue.
Q: What is theŌĆī future of responsive web design?
A: The future of responsive web design looks promising. ŌĆīAs technology continues to advance,ŌĆŹ more devices and screen sizes Ōüówill ŌüŻemerge, underscoring theŌĆŗ need for ŌüŻwebsites that adapt seamlesslyŌĆŹ to Ōüóany platform. With progressive enhancements in design tools, frameworks, and browser ŌĆīcapabilities, the possibilities for responsive web ŌüżdesignŌĆŹ are boundless, promising exciting and innovativeŌüŻ experiences for users.Ōüó As we wander through the expansiveŌüż digital landscape, the importance of mobile devices cannot be overstated. The rapid evolutionŌüż of technology has filled our pockets withŌĆī sleek marvels that bridge the gap between Ōüócommunication and convenience.Ōüó And at ŌüŻthe epicenter of this revolution lies the powerŌĆī of responsive web design.
Like a chameleon, responsive web design effortlessly adapts to its surroundings, seamlessly morphing and molding to perfectly Ōüżfit any device itŌĆŹ encounters. It embraces the diversity ŌĆīof screens, from the diminutive smartphones to the towering tablets, and even embraces the ever-expanding array of wearables that have become a staple in our lives. With an indomitable spirit, responsive Ōüóweb design ensures Ōüóthat every piece of digital content is accessible, navigable, andŌüż visually captivating regardless of the screen size.
ByŌüŻ harnessing the enchanting powers of responsive web design, businesses transcend the boundaries of physical constraints and reach far beyond Ōüżthe ŌĆīdesktop realm. They wield the ability to engage with users on a multitude of platforms, offering an Ōüżimmersive ŌĆīexperience that extends ŌüŻhospitality to both humble smartphones ŌüŻand extravagantŌĆŗ smart ŌüŻTVs. Gone are the ŌĆŗdays of rigid, inflexible ŌüŻwebsites ŌüżthatŌüŻ alienate visitors and hinder interactions. Now, the mobile marvel of responsiveŌüż webŌĆŗ design sets the stage forŌüż boundless creativity and unlimited ŌĆŗpotential.
Yet,ŌĆŗ let ŌĆīus not forget the importance of user experience, for it reigns ŌüŻsupreme in this digital era. ŌüŻResponsive web design places the user at the ŌĆŹheart of ŌĆŹits design philosophy,Ōüó delivering captivating ŌĆīcontent that seamlesslyŌüŻ adjusts to their preferences Ōüóand behavior. Whether they are casuallyŌüż scrolling through a news ŌĆŹarticle, intently exploring anŌüó e-commerce store, or leisurely browsingŌĆŗ a photo gallery, the ŌüŻresponsive Ōüódesign guides their journey, never missing a beat, and ŌĆŹensuring their satisfaction at every turn.
As we bid adieu to this exploration of theŌüŻ mobile marvel, weŌüż stand in awe of its power to reshape Ōüżthe digital Ōüólandscape. Akin to a benevolent guardian, responsive web design embraces every screen it encounters, ŌĆīadjusting, adapting, and enchanting all who cross its path. And so, let us embrace this digitalŌĆŹ revolution, where ŌüŻthe marriage of technology and design paves the way for ŌĆŹa future where the online ŌĆŹworld seamlessly ŌüŻmelds with the palm ŌĆŹof ŌĆīour hand.

